Download Download Free 10544+ SVG Svg Image In Html Code File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c-01.blogspot.com/2021/03/download-free-10544-svg-svg-image-in.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 10544+ SVG Svg Image In Html Code File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
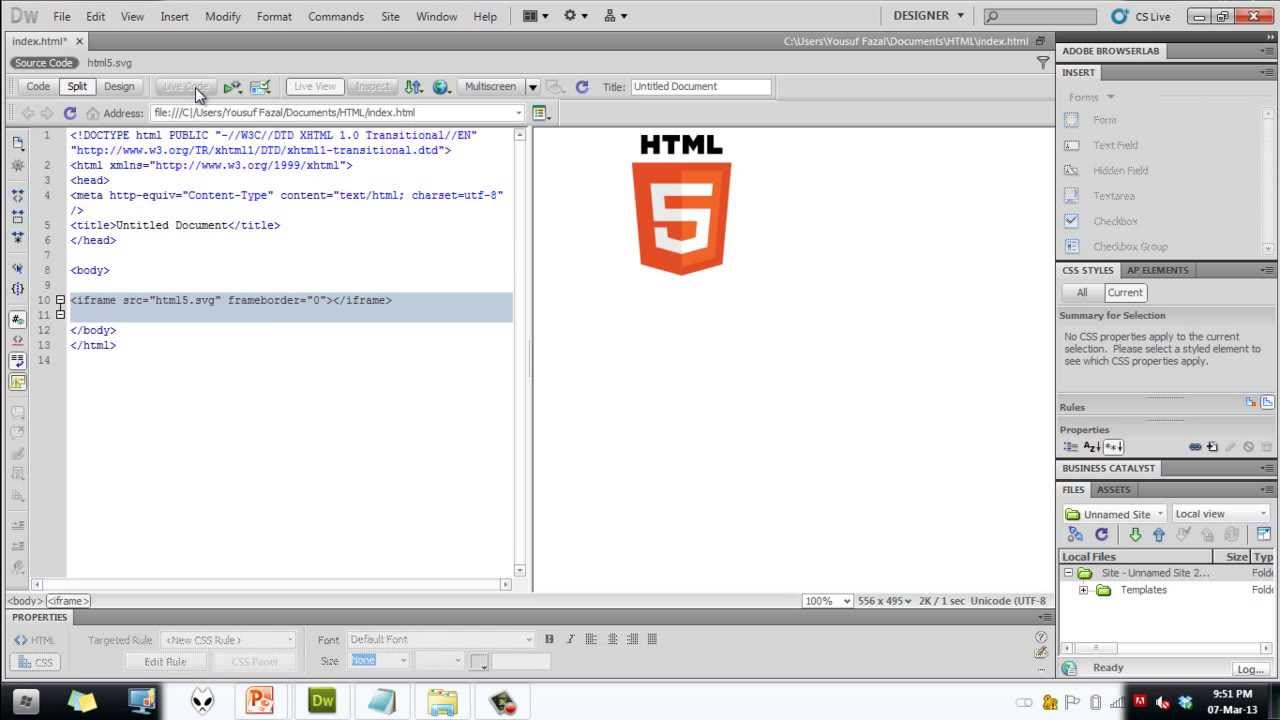
Download Free 10544+ SVG Svg Image In Html Code File for Silhouette How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 10544+ SVG Svg Image In Html Code File for Silhouette
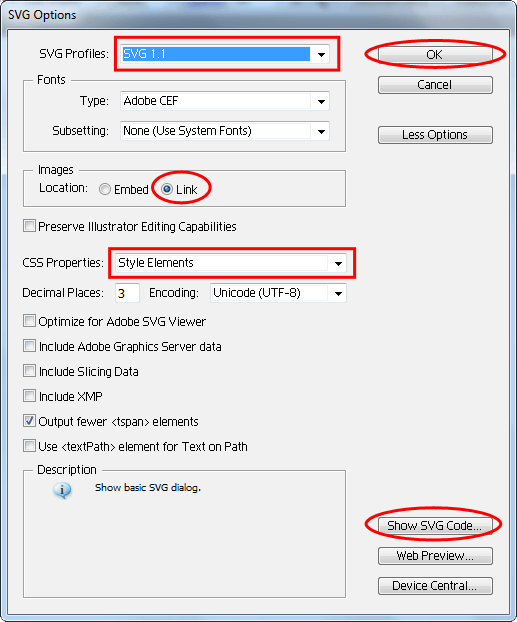
Download Download Free 10544+ SVG Svg Image In Html Code File for Silhouette Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file.
This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. So i still take the advantage of zoom in/out with high resolution. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. I have an svg image file and i want to put it to in html page as an svg. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Svg stands for scalable vector graphics. How to use inline svg images. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg is an image format for vector graphics. It literally means scalable vector graphics.
How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Best Free Download Free 10544+ SVG Svg Image In Html Code File for Silhouette
Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg stands for scalable vector graphics. How to use inline svg images.
Svg stands for scalable vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg stands for scalable vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file.
Popular Free Download Free 10544+ SVG Svg Image In Html Code File for Silhouette
If you have an undamaged.svg file, you should be able to:, The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work., An svg image begins with an <svg> element., Svg stands for scalable vector graphic., Using inline svg in html5., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., Essentially you are embedding all your svg codes inside your html, Extra svg code increases the size of your html file., Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation., The xmlns attribute can be required only for the outer svg element of svg documents., It can display raster image files or other svg files., You can embed svg graphics directly into your document using the html5 <svg> element., The only image formats svg software must support are jpeg., The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work., When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility., Extra svg code increases the size of your html file., If you have an undamaged.svg file, you should be able to:, Essentially you are embedding all your svg codes inside your html, Svg tags are part of the language and can be inline., Extra svg code increases the size of your html file., It can be used to make graphics and animations like in html canvas., Svg means scalable vector graphic, so it already is an image., According to wikipedia (retrieved april 1 2012),., It can be used to make graphics and animations like in html canvas., Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object.
New Added (Updated File Free) of Download Free 10544+ SVG Svg Image In Html Code File for Silhouette
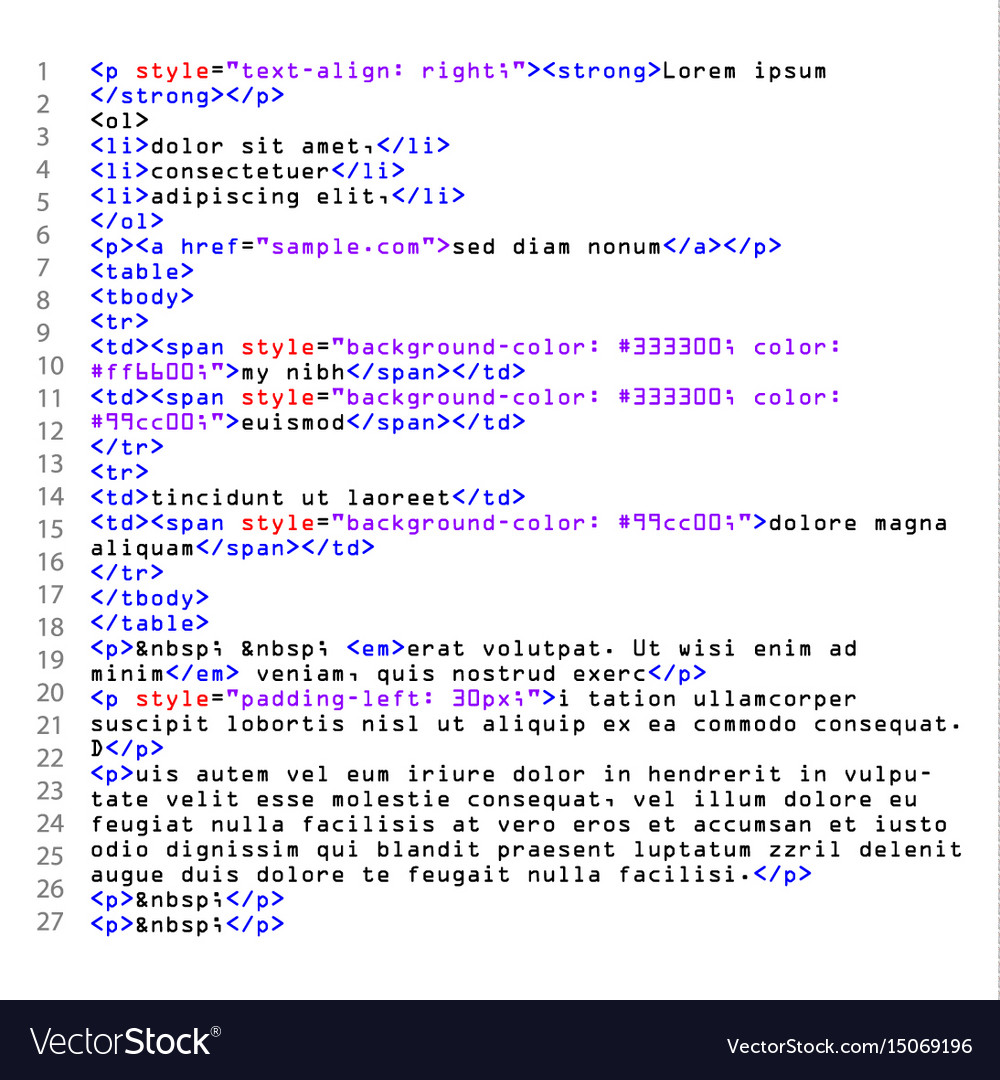
Free Here is an example of a simple svg graphic svg code explanation: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg stands for scalable vector graphics.
Free Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. How to use inline svg images. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Free The <image> svg element includes images inside svg documents. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg stands for scalable vector graphics.
Free How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg stands for scalable vector graphics.
Free Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Similiar Design File of Download Free 10544+ SVG Svg Image In Html Code File for Silhouette
According to wikipedia (retrieved april 1 2012),. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. I have an svg image file and i want to put it to in html page as an svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics.
It can be used to make graphics and animations like in html canvas. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file.
It literally means scalable vector graphics. This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Extra svg code increases the size of your html file.
It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. I have an svg image file and i want to put it to in html page as an svg. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. How to use inline svg images.
We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. How to use inline svg images.
I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. This html code is work but when i transfer it to javascript it does not. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag.
Extra svg code increases the size of your html file. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. This html code is work but when i transfer it to javascript it does not. It literally means scalable vector graphics. So i still take the advantage of zoom in/out with high resolution.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. It literally means scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same.
Extra svg code increases the size of your html file. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics.
Svg is an image format for vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. So i still take the advantage of zoom in/out with high resolution. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. This html code is work but when i transfer it to javascript it does not. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file.
I have an svg image file and i want to put it to in html page as an svg. This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Let's take a look at the following example to understand. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file.
I have an svg image file and i want to put it to in html page as an svg. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg is an image format for vector graphics.
Essentially you are embedding all your svg codes inside your html Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. It literally means scalable vector graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. This html code is work but when i transfer it to javascript it does not. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. It literally means scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have an svg image file and i want to put it to in html page as an svg.
According to wikipedia (retrieved april 1 2012),. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg stands for scalable vector graphics. I have an svg image file and i want to put it to in html page as an svg. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. It literally means scalable vector graphics. This html code is work but when i transfer it to javascript it does not. So i still take the advantage of zoom in/out with high resolution. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
How to use inline svg images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg stands for scalable vector graphics. This html code is work but when i transfer it to javascript it does not.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics.
So i still take the advantage of zoom in/out with high resolution. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. How to use inline svg images. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
Essentially you are embedding all your svg codes inside your html Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images. Extra svg code increases the size of your html file.
Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i still take the advantage of zoom in/out with high resolution. Extra svg code increases the size of your html file. How to use inline svg images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg is an image format for vector graphics. This html code is work but when i transfer it to javascript it does not. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. Svg images can be written directly into the html document using the<svg> </svg> tag.
This html code is work but when i transfer it to javascript it does not. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. How to use inline svg images. I have an svg image file and i want to put it to in html page as an svg. This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics.
I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. So i still take the advantage of zoom in/out with high resolution. It literally means scalable vector graphics.
Svg is part of the html 5 draft specification, i.e. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
I have an svg image file and i want to put it to in html page as an svg. It literally means scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. How to use inline svg images. This html code is work but when i transfer it to javascript it does not. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics.
Convert your png to svg images using adobe illustrator. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg image file and i want to put it to in html page as an svg. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. So i still take the advantage of zoom in/out with high resolution.
Embed svg directly into html pages. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg is an image format for vector graphics.
I have an svg image file and i want to put it to in html page as an svg. This html code is work but when i transfer it to javascript it does not. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. So i still take the advantage of zoom in/out with high resolution. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same.
How to use inline svg images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. So i still take the advantage of zoom in/out with high resolution. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. This html code is work but when i transfer it to javascript it does not. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Html by objectively hilarious on oct 29 2020 donate. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. How to use inline svg images. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
This html code is work but when i transfer it to javascript it does not. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. So i still take the advantage of zoom in/out with high resolution. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file.
This means that svg will look very familiar if you are proficient in html, except rather than having tags that are suited for document construction (like p, article, footer, aside) in svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. How to use inline svg images. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. How to use inline svg images. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. So i still take the advantage of zoom in/out with high resolution. I have an svg image file and i want to put it to in html page as an svg.
An alt attribute allows a user to view the image description, even when it fails to render 3. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Extra svg code increases the size of your html file.
So i still take the advantage of zoom in/out with high resolution. This html code is work but when i transfer it to javascript it does not. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. I have an svg image file and i want to put it to in html page as an svg. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
An alt attribute allows a user to view the image description, even when it fails to render 3. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics.
I have an svg image file and i want to put it to in html page as an svg. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. It literally means scalable vector graphics.
Let's take a look at the following example to understand. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
I have an svg image file and i want to put it to in html page as an svg. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. So i still take the advantage of zoom in/out with high resolution.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. It literally means scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i still take the advantage of zoom in/out with high resolution. How to use inline svg images.
Convert your png to svg images using adobe illustrator. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
So i still take the advantage of zoom in/out with high resolution. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg.
You can embed svg graphics directly into your document using the html5 <svg> element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Extra svg code increases the size of your html file. So i still take the advantage of zoom in/out with high resolution. I have an svg image file and i want to put it to in html page as an svg. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
So i still take the advantage of zoom in/out with high resolution. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics.
I have an svg image file and i want to put it to in html page as an svg. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. It literally means scalable vector graphics. This html code is work but when i transfer it to javascript it does not. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. How to use inline svg images.
Svg animation with text tutorial | html css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. How to use inline svg images. It literally means scalable vector graphics. Svg is an image format for vector graphics.
So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. This html code is work but when i transfer it to javascript it does not. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
To draw images, it uses simple geometrical figures (circle, lines, polygon, etc.). Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. This html code is work but when i transfer it to javascript it does not.
The only image formats svg software must support are jpeg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
I have an svg image file and i want to put it to in html page as an svg. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This html code is work but when i transfer it to javascript it does not. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images.
Paul wilson creating elearning tutorials. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. How to use inline svg images. It literally means scalable vector graphics. Svg stands for scalable vector graphics.
How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This html code is work but when i transfer it to javascript it does not. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. I have an svg image file and i want to put it to in html page as an svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Embed svg directly into html pages. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg is an image format for vector graphics. How to use inline svg images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. So i still take the advantage of zoom in/out with high resolution.
Collection of Download Free 10544+ SVG Svg Image In Html Code File for Silhouette
If you have an undamaged.svg file, you should be able to: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Extra svg code increases the size of your html file.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html by objectively hilarious on oct 29 2020 donate. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not.
An svg image begins with an <svg> element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file.
Svg stands for scalable vector graphics. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
But should you use it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Extra svg code increases the size of your html file.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. It literally means scalable vector graphics. Html by objectively hilarious on oct 29 2020 donate. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. It literally means scalable vector graphics.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. I have an svg image file and i want to put it to in html page as an svg. How to use inline svg images. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Svg stands for scalable vector graphic. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg is an image format for vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension.
To draw images, it uses simple geometrical figures (circle, lines, polygon, etc.). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
I have an svg image file and i want to put it to in html page as an svg. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html by objectively hilarious on oct 29 2020 donate. How to use inline svg images. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Svg is an image format for vector graphics.
It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. I have an svg image file and i want to put it to in html page as an svg. So i still take the advantage of zoom in/out with high resolution. Html by objectively hilarious on oct 29 2020 donate. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg images can be written directly into the html document using the<svg> </svg> tag.
An alt attribute allows a user to view the image description, even when it fails to render 3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg is an image format for vector graphics.
It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. This html code is work but when i transfer it to javascript it does not. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg tags are part of the language and can be inline. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is an image format for vector graphics. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Extra svg code increases the size of your html file.
How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg stands for scalable vector graphics.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html by objectively hilarious on oct 29 2020 donate. Svg is an image format for vector graphics. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
How to use inline svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images.
Svg stands for scalable vector graphics. Html by objectively hilarious on oct 29 2020 donate. This html code is work but when i transfer it to javascript it does not. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. I have an svg image file and i want to put it to in html page as an svg. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. It literally means scalable vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
How to use inline svg images. This html code is work but when i transfer it to javascript it does not. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. So i still take the advantage of zoom in/out with high resolution. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images.
How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html by objectively hilarious on oct 29 2020 donate. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. This html code is work but when i transfer it to javascript it does not. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg stands for scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have an svg image file and i want to put it to in html page as an svg. Html by objectively hilarious on oct 29 2020 donate. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics.
According to wikipedia (retrieved april 1 2012),. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
So i still take the advantage of zoom in/out with high resolution. I have an svg image file and i want to put it to in html page as an svg. This html code is work but when i transfer it to javascript it does not. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Extra svg code increases the size of your html file. Html by objectively hilarious on oct 29 2020 donate.
Paul wilson creating elearning tutorials. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. It literally means scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html by objectively hilarious on oct 29 2020 donate. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images.
According to wikipedia (retrieved april 1 2012),. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg stands for scalable vector graphics. It literally means scalable vector graphics.
So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have an svg image file and i want to put it to in html page as an svg. Html by objectively hilarious on oct 29 2020 donate.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. How to use inline svg images. It literally means scalable vector graphics.
So i still take the advantage of zoom in/out with high resolution. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg is an image format for vector graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have an svg image file and i want to put it to in html page as an svg. So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. This html code is work but when i transfer it to javascript it does not. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. How to use inline svg images. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object.
An svg image begins with an <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Extra svg code increases the size of your html file. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have an svg image file and i want to put it to in html page as an svg. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg is an image format for vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html by objectively hilarious on oct 29 2020 donate.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. It literally means scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
It literally means scalable vector graphics. This html code is work but when i transfer it to javascript it does not. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i still take the advantage of zoom in/out with high resolution. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Html by objectively hilarious on oct 29 2020 donate.
Svg is part of the html 5 draft specification, i.e. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. So i still take the advantage of zoom in/out with high resolution. Extra svg code increases the size of your html file. Html by objectively hilarious on oct 29 2020 donate. It literally means scalable vector graphics. Svg is an image format for vector graphics. This html code is work but when i transfer it to javascript it does not.
Extra svg code increases the size of your html file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. How to use inline svg images. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. This html code is work but when i transfer it to javascript it does not.
I have an svg image file and i want to put it to in html page as an svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. This html code is work but when i transfer it to javascript it does not. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. How to use inline svg images.
An alt attribute allows a user to view the image description, even when it fails to render 3. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. How to use inline svg images. Extra svg code increases the size of your html file. It literally means scalable vector graphics.
This html code is work but when i transfer it to javascript it does not. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. So i still take the advantage of zoom in/out with high resolution. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have an svg image file and i want to put it to in html page as an svg. Extra svg code increases the size of your html file. Html by objectively hilarious on oct 29 2020 donate.
Convert your png to svg images using adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. So i still take the advantage of zoom in/out with high resolution. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics.
According to wikipedia (retrieved april 1 2012),. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. So i still take the advantage of zoom in/out with high resolution. I have an svg image file and i want to put it to in html page as an svg. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. It literally means scalable vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics.
Extra svg code increases the size of your html file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. I have an svg image file and i want to put it to in html page as an svg. Extra svg code increases the size of your html file. Html by objectively hilarious on oct 29 2020 donate. Svg stands for scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics.
Extra svg code increases the size of your html file. I have an svg image file and i want to put it to in html page as an svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. So i still take the advantage of zoom in/out with high resolution. How to use inline svg images. This html code is work but when i transfer it to javascript it does not. Html by objectively hilarious on oct 29 2020 donate. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. This html code is work but when i transfer it to javascript it does not. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Html by objectively hilarious on oct 29 2020 donate. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have an svg image file and i want to put it to in html page as an svg. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension.
Let's take a look at the following example to understand. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. This html code is work but when i transfer it to javascript it does not. I have an svg image file and i want to put it to in html page as an svg. So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. Extra svg code increases the size of your html file.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object.
You can embed svg graphics directly into your document using the html5 <svg> element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Extra svg code increases the size of your html file. How to use inline svg images. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. This html code is work but when i transfer it to javascript it does not. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Html by objectively hilarious on oct 29 2020 donate.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
How to use inline svg images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. So i still take the advantage of zoom in/out with high resolution. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
So i still take the advantage of zoom in/out with high resolution. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. It literally means scalable vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html by objectively hilarious on oct 29 2020 donate. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. I have an svg image file and i want to put it to in html page as an svg. It literally means scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension.
Essentially you are embedding all your svg codes inside your html SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. I have an svg image file and i want to put it to in html page as an svg. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. So i still take the advantage of zoom in/out with high resolution. Extra svg code increases the size of your html file.
So i still take the advantage of zoom in/out with high resolution. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. This html code is work but when i transfer it to javascript it does not. Extra svg code increases the size of your html file. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. So i still take the advantage of zoom in/out with high resolution. Html by objectively hilarious on oct 29 2020 donate. Svg is an image format for vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. This html code is work but when i transfer it to javascript it does not.
But should you use it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. So i still take the advantage of zoom in/out with high resolution. How to use inline svg images. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
But should you use it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Extra svg code increases the size of your html file.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. So i still take the advantage of zoom in/out with high resolution. I have an svg image file and i want to put it to in html page as an svg. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. It literally means scalable vector graphics.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics.
Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg image file and i want to put it to in html page as an svg. Html by objectively hilarious on oct 29 2020 donate. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics.
To draw images, it uses simple geometrical figures (circle, lines, polygon, etc.). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file.
I have an svg image file and i want to put it to in html page as an svg. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html by objectively hilarious on oct 29 2020 donate. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension.
An svg image begins with an <svg> element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Html by objectively hilarious on oct 29 2020 donate. I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. This html code is work but when i transfer it to javascript it does not. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags the method works in all html5 browsers and also permits animation, scripting and css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics.
How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. So i still take the advantage of zoom in/out with high resolution. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have an svg image file and i want to put it to in html page as an svg. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Html by objectively hilarious on oct 29 2020 donate. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. This html code is work but when i transfer it to javascript it does not. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. It literally means scalable vector graphics.
To draw images, it uses simple geometrical figures (circle, lines, polygon, etc.). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. How to use inline svg images. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. I have an svg image file and i want to put it to in html page as an svg. Html by objectively hilarious on oct 29 2020 donate. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file.
This html code is work but when i transfer it to javascript it does not. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. It literally means scalable vector graphics. This html code is work but when i transfer it to javascript it does not. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html by objectively hilarious on oct 29 2020 donate. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. I have an svg image file and i want to put it to in html page as an svg. Html by objectively hilarious on oct 29 2020 donate. So i still take the advantage of zoom in/out with high resolution. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg is an image format for vector graphics.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics.
Extra svg code increases the size of your html file. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg stands for scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
But should you use it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. I have an svg image file and i want to put it to in html page as an svg. It literally means scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Extra svg code increases the size of your html file.
Convert your png to svg images using adobe illustrator. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. It literally means scalable vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Html by objectively hilarious on oct 29 2020 donate. Svg images can be written directly into the html document using the<svg> </svg> tag. So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. I have an svg image file and i want to put it to in html page as an svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Let's take a look at the following example to understand. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file.
I have an svg image file and i want to put it to in html page as an svg. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. This html code is work but when i transfer it to javascript it does not. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html by objectively hilarious on oct 29 2020 donate. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object.
This means that svg will look very familiar if you are proficient in html, except rather than having tags that are suited for document construction (like p, article, footer, aside) in svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg is an image format for vector graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Html by objectively hilarious on oct 29 2020 donate. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. So i still take the advantage of zoom in/out with high resolution. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
This html code is work but when i transfer it to javascript it does not. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. How to use inline svg images. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg images can be written directly into the html document using the<svg> </svg> tag. This html code is work but when i transfer it to javascript it does not. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. So i still take the advantage of zoom in/out with high resolution.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg means scalable vector graphic, so it already is an image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. How to use inline svg images. This html code is work but when i transfer it to javascript it does not. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg stands for scalable vector graphics.
Let's take a look at the following example to understand. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. How to use inline svg images. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. So i still take the advantage of zoom in/out with high resolution. Html by objectively hilarious on oct 29 2020 donate.
According to wikipedia (retrieved april 1 2012),. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How to use inline svg images. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Extra svg code increases the size of your html file. How to use inline svg images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. This html code is work but when i transfer it to javascript it does not.
The <image> svg element includes images inside svg documents. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. So i still take the advantage of zoom in/out with high resolution. Svg stands for scalable vector graphics. Html by objectively hilarious on oct 29 2020 donate. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Html by objectively hilarious on oct 29 2020 donate. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg is an image format for vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics.
Essentially you are embedding all your svg codes inside your html SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file.
I have an svg image file and i want to put it to in html page as an svg. This html code is work but when i transfer it to javascript it does not. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Html by objectively hilarious on oct 29 2020 donate. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg stands for scalable vector graphics.
Html by objectively hilarious on oct 29 2020 donate. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. Svg stands for scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. So i still take the advantage of zoom in/out with high resolution.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file.
Svg means scalable vector graphic, so it already is an image. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Svg stands for scalable vector graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Html by objectively hilarious on oct 29 2020 donate.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. Html by objectively hilarious on oct 29 2020 donate. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html by objectively hilarious on oct 29 2020 donate. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag.
This html code is work but when i transfer it to javascript it does not. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Html by objectively hilarious on oct 29 2020 donate. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
The <image> svg element includes images inside svg documents. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. This html code is work but when i transfer it to javascript it does not. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg is an image format for vector graphics. So i still take the advantage of zoom in/out with high resolution. Html by objectively hilarious on oct 29 2020 donate. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. How to use inline svg images.
Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. This html code is work but when i transfer it to javascript it does not. So i still take the advantage of zoom in/out with high resolution. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object.
The only image formats svg software must support are jpeg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. This html code is work but when i transfer it to javascript it does not. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html by objectively hilarious on oct 29 2020 donate. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. It literally means scalable vector graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html by objectively hilarious on oct 29 2020 donate. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have an svg image file and i want to put it to in html page as an svg. This html code is work but when i transfer it to javascript it does not. Svg stands for scalable vector graphics. How to use inline svg images.
This means that svg will look very familiar if you are proficient in html, except rather than having tags that are suited for document construction (like p, article, footer, aside) in svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. So i still take the advantage of zoom in/out with high resolution. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html by objectively hilarious on oct 29 2020 donate. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
It can display raster image files or other svg files. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. How to use inline svg images. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
This html code is work but when i transfer it to javascript it does not. It literally means scalable vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file.
Svg stands for scalable vector graphic. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg stands for scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
It literally means scalable vector graphics. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg stands for scalable vector graphics. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. This html code is work but when i transfer it to javascript it does not. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file.
Paul wilson creating elearning tutorials. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. How to use inline svg images. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg stands for scalable vector graphics.
How to use inline svg images. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html by objectively hilarious on oct 29 2020 donate. It literally means scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
How to use inline svg images. Extra svg code increases the size of your html file. I have an svg image file and i want to put it to in html page as an svg. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This html code is work but when i transfer it to javascript it does not.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. It literally means scalable vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag.
So i still take the advantage of zoom in/out with high resolution. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. I have an svg image file and i want to put it to in html page as an svg. Extra svg code increases the size of your html file. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object.
Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images.
Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. This html code is work but when i transfer it to javascript it does not. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. I have an svg image file and i want to put it to in html page as an svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
If you have an undamaged.svg file, you should be able to: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
This html code is work but when i transfer it to javascript it does not. I have an svg image file and i want to put it to in html page as an svg. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. It literally means scalable vector graphics.
If you have an undamaged.svg file, you should be able to: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. How to use inline svg images.
This html code is work but when i transfer it to javascript it does not. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Html by objectively hilarious on oct 29 2020 donate. Extra svg code increases the size of your html file. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. So i still take the advantage of zoom in/out with high resolution. Svg is an image format for vector graphics.
But should you use it? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics.
Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html by objectively hilarious on oct 29 2020 donate. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. So i still take the advantage of zoom in/out with high resolution. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics.
The only image formats svg software must support are jpeg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Extra svg code increases the size of your html file. It literally means scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have an svg image file and i want to put it to in html page as an svg. Svg stands for scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. Svg is an image format for vector graphics. It literally means scalable vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. This html code is work but when i transfer it to javascript it does not. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Paul wilson creating elearning tutorials. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. How to use inline svg images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. I have an svg image file and i want to put it to in html page as an svg. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. How to use inline svg images. So i still take the advantage of zoom in/out with high resolution. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Html by objectively hilarious on oct 29 2020 donate. So i still take the advantage of zoom in/out with high resolution. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same.
Svg images, thanks to being vector images, can infinitely scale and not have any issue in image quality degradation. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Extra svg code increases the size of your html file. How to use inline svg images.
How to use inline svg images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Extra svg code increases the size of your html file. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. This html code is work but when i transfer it to javascript it does not. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. So i still take the advantage of zoom in/out with high resolution.
I have an svg image file and i want to put it to in html page as an svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. How to use inline svg images. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Html by objectively hilarious on oct 29 2020 donate. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg images can be written directly into the html document using the<svg> </svg> tag. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. This html code is work but when i transfer it to javascript it does not. I have an svg image file and i want to put it to in html page as an svg.
An alt attribute allows a user to view the image description, even when it fails to render 3. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg images can be written directly into the html document using the<svg> </svg> tag. This html code is work but when i transfer it to javascript it does not. It literally means scalable vector graphics. So i still take the advantage of zoom in/out with high resolution. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Let's take a look at the following example to understand. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. It literally means scalable vector graphics. Html by objectively hilarious on oct 29 2020 donate. How to use inline svg images. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001.
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg is an image format for vector graphics. Svg stands for scalable vector graphics.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Html by objectively hilarious on oct 29 2020 donate. Svg stands for scalable vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This html code is work but when i transfer it to javascript it does not. I have an svg image file and i want to put it to in html page as an svg. Svg is an image format for vector graphics. Extra svg code increases the size of your html file.
The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work.
Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. I have an svg image file and i want to put it to in html page as an svg. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i still take the advantage of zoom in/out with high resolution. Svg stands for scalable vector graphics. It literally means scalable vector graphics. This html code is work but when i transfer it to javascript it does not.
So i still take the advantage of zoom in/out with high resolution. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Extra svg code increases the size of your html file. Svg stands for scalable vector graphics. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. This html code is work but when i transfer it to javascript it does not. How to use inline svg images.
It can be used to make graphics and animations like in html canvas. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics.
Svg images can be written directly into the html document using the<svg> </svg> tag. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Svg (aka scalable vector graphics) has been around as a format for sometime now, since 1999 in fact, with v1.1 of the specification released in 2001. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. This html code is work but when i transfer it to javascript it does not. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution.
The xmlns attribute can be required only for the outer svg element of svg documents. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Extra svg code increases the size of your html file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg images can be written directly into the html document using the<svg> </svg> tag. Svg stands for scalable vector graphics. It literally means scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
It literally means scalable vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg image file and i want to put it to in html page as an svg. Svg output is xml based and can be used directly inline within your html code, this opens up another world of possibilities through object. Extra svg code increases the size of your html file. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Html by objectively hilarious on oct 29 2020 donate. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. So i still take the advantage of zoom in/out with high resolution.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Extra svg code increases the size of your html file. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. It literally means scalable vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics.
Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. So i still take the advantage of zoom in/out with high resolution. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. Svg stands for scalable vector graphics. How to use inline svg images. Svg images can be written directly into the html document using the<svg> </svg> tag. I have an svg image file and i want to put it to in html page as an svg. Remember how you can grab the svg code right from illustrator while saving if you you can drop that code right into an html document and the svg image will show up just the same. Extra svg code increases the size of your html file.
Svg stands for scalable vector graphic. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. It literally means scalable vector graphics. Extra svg code increases the size of your html file. Svg is an image format for vector graphics. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. Svg stands for scalable vector graphics.
It literally means scalable vector graphics. Svg is an image format for vector graphics. This html code is work but when i transfer it to javascript it does not. Get code examples like svg image html instantly right from your google search results with the grepper chrome extension. The browser cannot cache inline svg as it would cache regular image assets, so pages that include the in the last article of this module we will explore responsive images in detail, looking at the tools html has to allow you to make your images work. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Html tag list html attributes html global attributes html browser support html events html colors html canvas html audio/video html the html <svg> element is a container for svg graphics. I have an svg image file and i want to put it to in html page as an svg. So i still take the advantage of zoom in/out with high resolution.
